overview
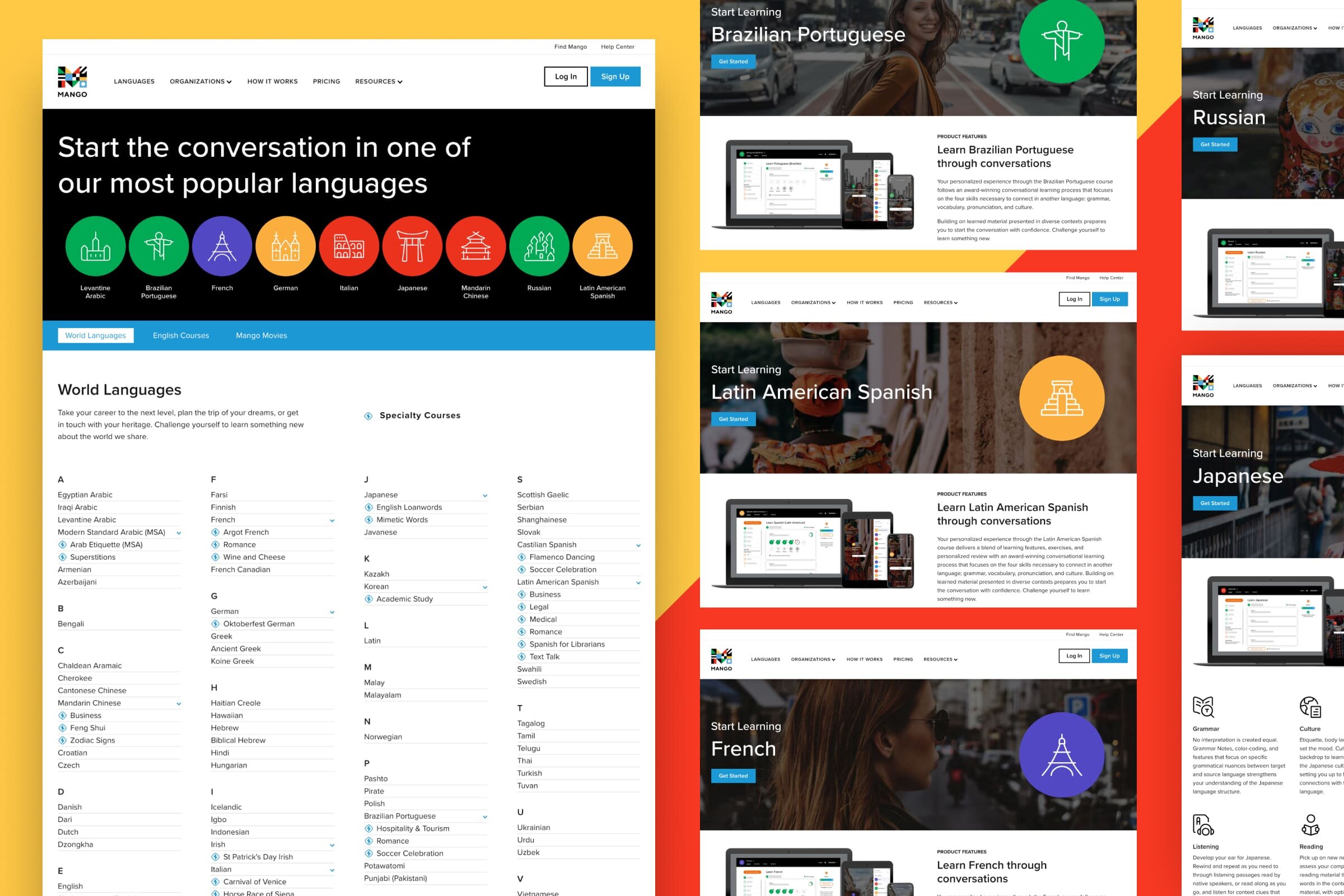
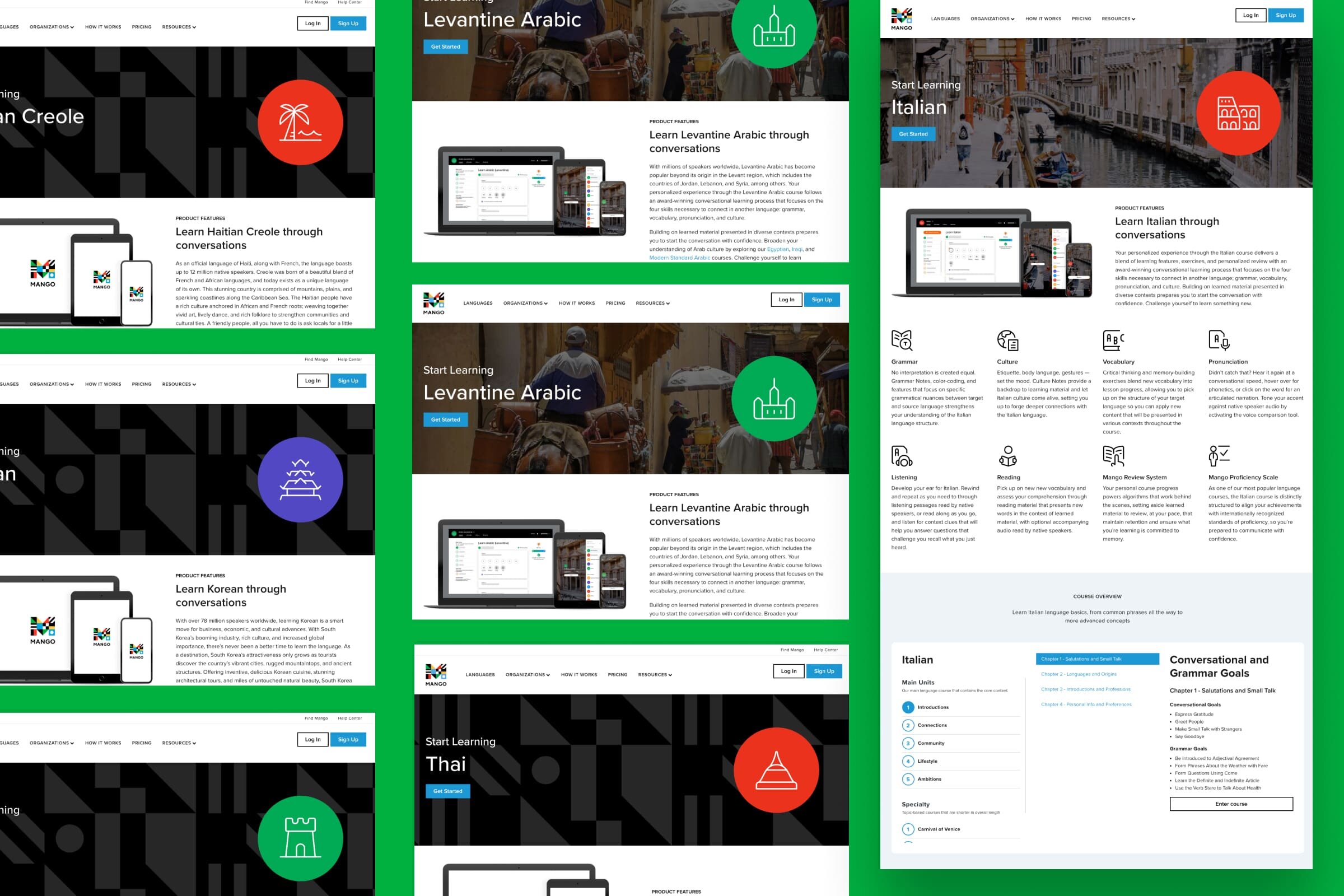
Working cross-functionally with the internal Mango team along with our external partners (B2B demand gen agency, brand design agency, web development shop), I spearheaded the redesign for Mango’s website.
The redesign was reorganized to address multiple B2B user personas (buyers, influencers from different verticals) and B2C users (individual learners). From relevant content to SEO performance, creative was designed to improve performance.
Unified CoMpany voice
The website housed various content from many departments:
Support materials (Customer Service)
Product course and curriculum (Product)
Product overviews for verticals (Sales)
Learning and educational content (Linguists)
Lead-gen content (Marketing)
Legal, talent and compliance (HR, Legal and Finance)
I worked with multiple stakeholders on this website redesign to balance department needs while also setting Marketing KPI’s such as:
B2C conversions: generate individual sign-ups
B2B conversions : generate hot & cold leads
Improve average time on page (content that’s worth reading)
Download rates (content worth downloading)
Decrease in bounce rates (content worth further exploration)
designing with team collaboration
Working under a tight development deadline, I worked with the internal team to audit necessary pages down to the website’s minimal viable product. During this process, I collaborated closely with Visual Designer, Jay Cackowski and Developer, Donny Davis on multiple design and development touchpoints and the content team.
For a more detailed look into the prototype & site architecture, I’ve documented the website design process here.